Brief: Here we will learn how to add constructor Dependency Injection in xamarin.form using AutoFac
What is Dependency injection?
Before getting into any definition let us look into a simple example, For xamarin form application
whenever we need to get the native functionalities ( Check internet connectivity, Location,Camera
and any device details etc) Dependency injection is the best way to get the solution.
In my previous post explained Android Keystore based Encryption and Decryption in Xamarin Android, ReOrder the list items by drag and drop in xamarin android, Custom Image Gallery Control using Xamarin Form
In below example shown how to launch phone dialer from xamarin form project.
In the above example, line no: 38 "DependencyService.Get<IDialer>().Dial(PhoneNumber)" here dependencies i.e. actual implementation of dialer functionality will be injected during runtime. Here PCL or .Net Standard project doesn’t know anything about implementation or the platform which provides implementation.
This is what dependency injection is and this is not all about dependency injection. What xamarin.form provides dependency injection is a limited version and it doesn't support the important feature like constructor injection. There are few frameworks like Autofac,Unity,..etc which does support this feature.
Dependency injection is a process by which dependencies or required functionalities will be
unknown(abstract) and it will be injected only during runtime.
Or
As per Microsoft document definition:
Dependency injection is a specialized version of the Inversion of Control (IoC) pattern, where the concern being inverted is the process of obtaining the required dependency. With dependency injection, another class is responsible for injecting dependencies into an object at runtime. (Link)
The class that's responsible for instantiating the interface object, and inserting it into the class, is known as the dependency injection container.
Here container is responsible for mapping to the implementation and providing the implementation
during the runtime, this is also called as Register and Resolve in dependency injection.
Why Dependency injection?
Dependency injection helps to achieve the Decoupling within the project solution.
This is the one of the programming standard that enhances the code readability. Decoupling between the concrete type and the code that makes use of this concrete type. Concrete type is the one that extends this interface and implements the functionality. DI Provides the plug and play feature for the project components.
Example : In Car parts, if battery stopped working suddenly then now I can change the current battery with any other battery, any brand without changing anything in the other car parts. Here change is just a battery. As soon as connecting new battery, car should start working.
Same way in my project later some time if i want to change my data layer with different
data provider then i can do that without any changes to the main project.
Now let us directly jump in to the coding part.
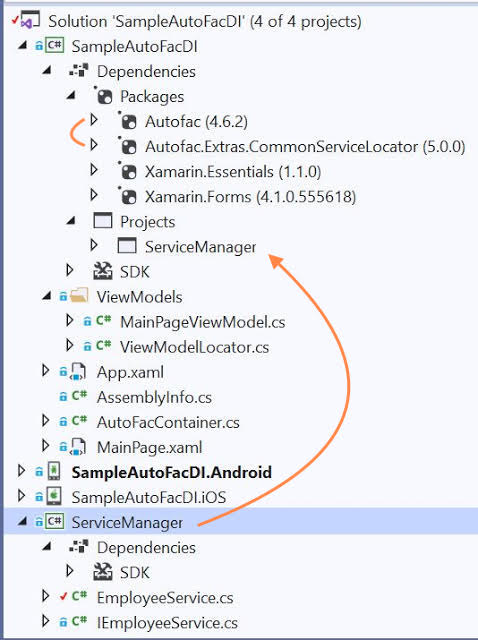
Project structure :
Add NugetPackage:
Xamarin Form .Net standard project added with two nuget packages "AutoFac" and "AutoFac.Extras.Common.ServiceLocator".
Add New project(.Net standard library) "ServiceManager" for data layer and referenced the same in main project.
Create EmployeeService.cs by returning some random employee name list. In real time scenario data will be fetched from the server via web service request here for illustration purpose some static data used.
Create container class AutoFacContainer.cs by mentioning the required registrations
Create UI xaml file MainPage.xaml to show employee name list
Initialize the container and locater class ViewModelLocator.cs as follows
Change the App.xaml to update the ResourceDictionary with locater key value
Create View model class MainPageViewModel.cs, here the constructor is injected with service data.
You can clone the project code from github link.
Follow our FB page for the latest blog post updates. Keep visiting :) and Happy coding!.

No comments:
Post a Comment