Composition of MVC Request path
In brief :
How the MVC request path is structured. Compare to normal web form application it has complete different format. Here that difference is explained by creating sample project. This article helps you to learn basics of MVC in steps.
In Detail:
Let us start by creating new MVC-4 project in visual studio 2010(any version support mvc 4)
Go to : File-> New-> Project ->ASP.Net MVC4 Web Application (Click on the image for magnified view)
name the project say “MVCRequest”
Select a template “Empty”
View Engine “Razor” say ok
In MVC application solution explorer we have folder with name Model,View and Controller which suggests that it is the Model ,View and Controller modules of the project.
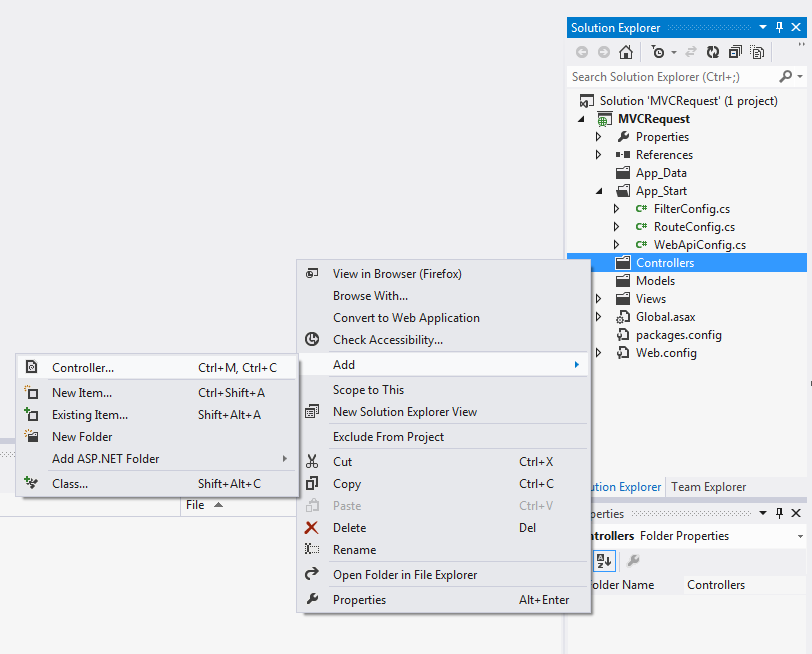
Add new to controller to the project,right click on the controller
Add controller ->name the controller HomeController (Postfixes with controller which is mandatory)
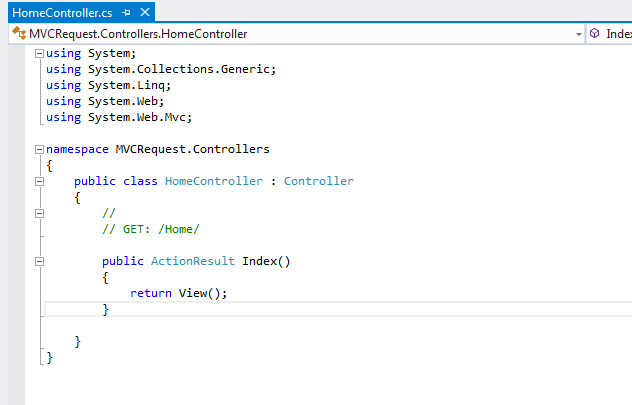
Here HomeController is a class which is inherited from the base Controller class.By default controller class contains the function Index of return type ActionResult.
Now make return type into string and return a string “Hello world from MVC” as bellow,
public string Index()
{
return "Hello world from MVC";
}
Now run the project by default it runs on the visual studio development server.URL looks something like this : http://localhost:1033/ server name with port number.
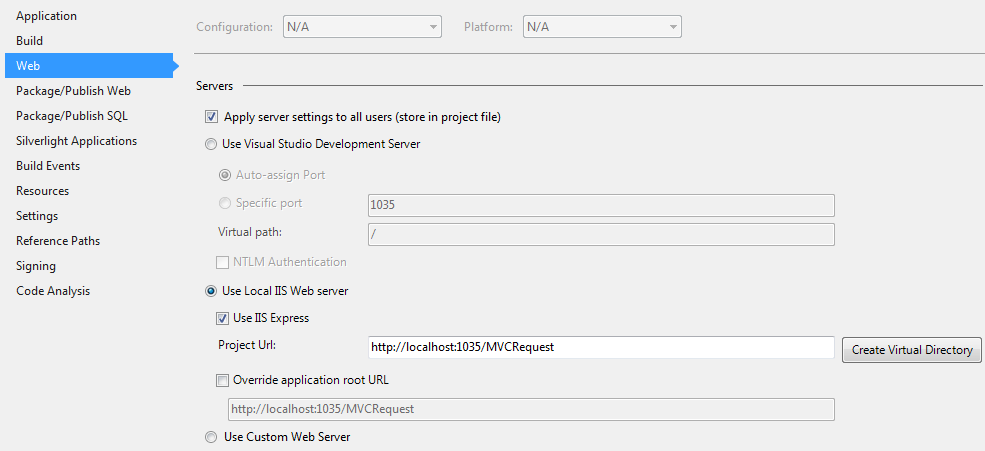
For better clarity let us deploy project to IIS ,to do this right click on the project select Properties -on Web tab select “Local IIS web server” and click on “Create virtual directory” and save the settings.
For better clarity let us deploy project to IIS ,to do this right click on the project select Properties -on Web tab select “Local IIS web server” and click on “Create virtual directory” and save the settings.
We can see this virtual directory MVCRequest created in IIS
Please note the URL that is displayed : http://localhost:10/MVCRequest/
Now let us change the url into : http://localhost/MVCRequest/Home/Index and on enter,
In this URL localhost -> is server name
MVCRequest ->is project name
Home ->HomeController name of the controller and
Index -> default function inside the HomeController
On run it searches controller folder for any controller with name Home and then function inside the controller with a name Index.
In MVC application URL are alway’s mapped to controller action methods.
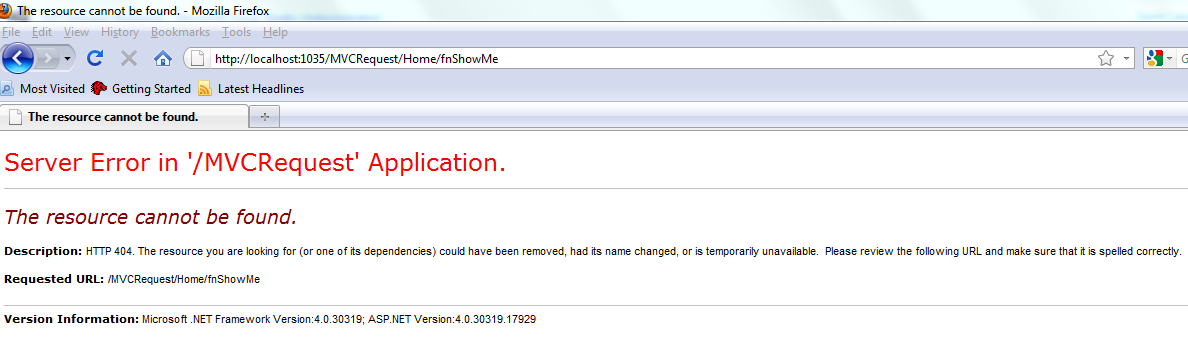
if we change this URL to http://localhost/MVCRequest/Home/fnShowMe on enter it shows error.
Now if i add this function
public string fnShowMe()
{
return "Messege from fnShowMe function ";
}
and upon run,
Final Touch :In MVC, Request always’s map to ControllerAction method. By default it searches for the Index action method inside the Home controller. Where as in the normal web form application request is mapped for the Physical location of the file.
I hope this article helped you a little to understand about MVC URL Mapping, Let us see more about this in the next article. Post your comment for any suggestion/ clarification.










No comments:
Post a Comment