In brief: Normally native developers prefers native api (Geocoder in android) for Geocoding and reverse geocoding, but to target the cross-platform implementation i think google geocoding is the better option.
In my previous post written on Integration of google map v2 in xamaron android, Avoiding deprecated google map api,Best Practice and issues with ListView in Android Xamarin, How to use Google Place API with Autocomplete in Xamarin Android, Integrating Google Account in Xamarin.Android,Avoiding ImageBitmap OutOfMemoryException and Rounded corner Image in android Xamarin.
Reverse geo coding is the process of converting geographic coordinates to address.[read more: https://developers.google.com/maps/documentation/geocoding/intro]
In steps:
1) Register in google developer console to get api key
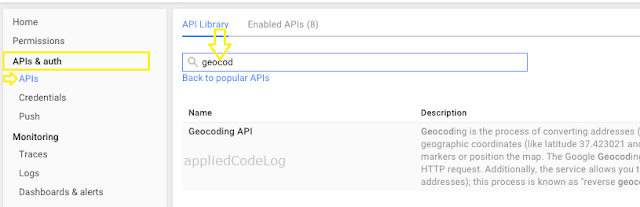
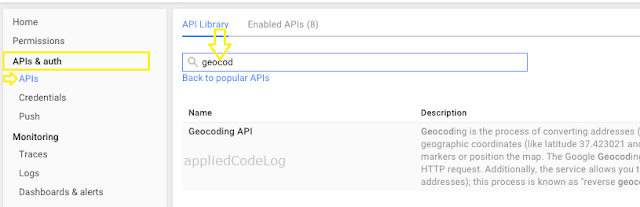
1.a) In APIs & auth left menu, select APIs and search for "Geocoding" & select the api and Enable it.

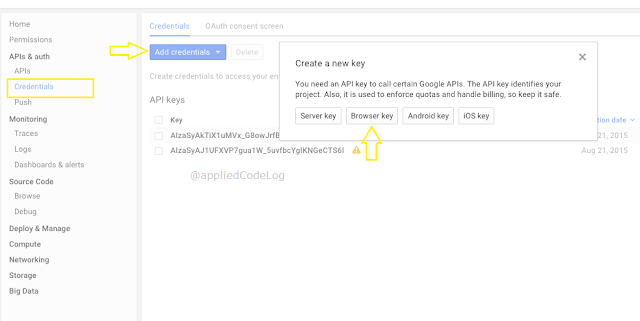
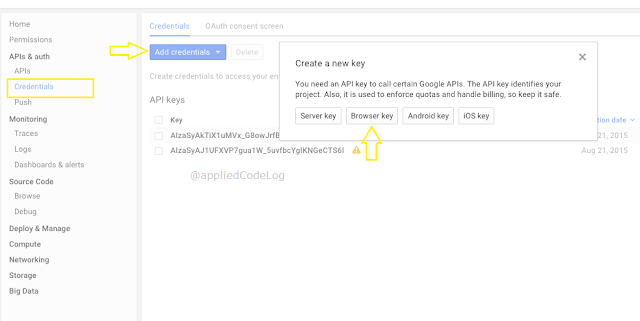
1.b) In Credentials left menu,select Add Credential. now it asks for type of key. As per the google document it says for create the
"server key",but it is not recommended to use from the mobile application.
Again selecting native key [Android or iOS] will not match for our requirement[cross-platform].
To make it simpler here i will select "Browser key", should work as we are making HttpWebRequest.

2.Make an HttpWebRequest by geocode api to google server along with the key obtained from above step.
[Follow this REST Request and processing JSON response in xamarin application]
GeoCoding : https://maps.googleapis.com/maps/api/geocode/json?address=location&key=keyGoesHere
Reverse GeoCoding : https://maps.googleapis.com/maps/api/geocode/json?latlng=00.0000,00.000&key=keyGoesHere
3. Parse the Json response to class object.
Here i made use the component "Newtonsoft.Json"
var objGeoCodeClass= JsonConvert.DeserializeObject<GeoCodeJSONClass> (strResult);
Coordinates by GeoCoding:
var latLngPosition= new LatLng ( objGeoCodeClass.results [0].geometry.location.lat , objGeoCodeClass.results [0].geometry.location.lng );
Location by Reverse geocoding:
strLocation= objGeoCodeClass.results[0].formatted_address;
Point to Note: The server side geo-coding limits usage quota up to 2,500 requests per 24 hour period[as per below date].
If the app is targeting the large scale user group, then consider using client-side geocoding [register api key as iOS/Android etc].
And also client-geocoding has no risk of reaching usage limit as geocoding limits are considered per user session. Unless there is a batch request within
a session.
To proceed with client-side geocoding,[go back to step 1.b)]for iOS enter bundle identifier and create key. For android enter Package name and SHA-1 certificate fingerprint [steps to create SHA-1 code] and create key.
Git Link:https://github.com/suchithm/DrawMapPathXamarin/
Code Snippet :
Cheers! Happiee coding..:)
In my previous post written on Integration of google map v2 in xamaron android, Avoiding deprecated google map api,Best Practice and issues with ListView in Android Xamarin, How to use Google Place API with Autocomplete in Xamarin Android, Integrating Google Account in Xamarin.Android,Avoiding ImageBitmap OutOfMemoryException and Rounded corner Image in android Xamarin.
In Detail :
Geocoding is the process of converting address to geographic coordinates. Useful whenever marking the location in the map.Reverse geo coding is the process of converting geographic coordinates to address.[read more: https://developers.google.com/maps/documentation/geocoding/intro]
In steps:
1) Register in google developer console to get api key
1.a) In APIs & auth left menu, select APIs and search for "Geocoding" & select the api and Enable it.

1.b) In Credentials left menu,select Add Credential. now it asks for type of key. As per the google document it says for create the
"server key",but it is not recommended to use from the mobile application.
Again selecting native key [Android or iOS] will not match for our requirement[cross-platform].
To make it simpler here i will select "Browser key", should work as we are making HttpWebRequest.

2.Make an HttpWebRequest by geocode api to google server along with the key obtained from above step.
[Follow this REST Request and processing JSON response in xamarin application]
GeoCoding : https://maps.googleapis.com/maps/api/geocode/json?address=location&key=keyGoesHere
Reverse GeoCoding : https://maps.googleapis.com/maps/api/geocode/json?latlng=00.0000,00.000&key=keyGoesHere
3. Parse the Json response to class object.
Here i made use the component "Newtonsoft.Json"
var objGeoCodeClass= JsonConvert.DeserializeObject<GeoCodeJSONClass> (strResult);
Coordinates by GeoCoding:
var latLngPosition= new LatLng ( objGeoCodeClass.results [0].geometry.location.lat , objGeoCodeClass.results [0].geometry.location.lng );
Location by Reverse geocoding:
strLocation= objGeoCodeClass.results[0].formatted_address;
Point to Note: The server side geo-coding limits usage quota up to 2,500 requests per 24 hour period[as per below date].
If the app is targeting the large scale user group, then consider using client-side geocoding [register api key as iOS/Android etc].
And also client-geocoding has no risk of reaching usage limit as geocoding limits are considered per user session. Unless there is a batch request within
a session.
To proceed with client-side geocoding,[go back to step 1.b)]for iOS enter bundle identifier and create key. For android enter Package name and SHA-1 certificate fingerprint [steps to create SHA-1 code] and create key.
Git Link:https://github.com/suchithm/DrawMapPathXamarin/
Code Snippet :
Cheers! Happiee coding..:)
I implemented the same thing, only I get the address from the longitude and latitude.
ReplyDeleteThank you for fine lesson.
Thanks Pavel Nosov. Glad that it could helped you. Keep visiting for more updates. :)
Delete